Favicon/ICO图标使用
1、根据上面过程,选择目标尺寸,选择本地的jpg, jpeg, gif, png图标,制作
2、将我们下载的.ICO图标保存为"favicon.ico"名称
3、将.ico图标上传到我们网站根目录下
4、在网站首页源代码<head>....</head>之间加入"<link rel="shortcut icon" href=" /favicon.ico" /> "
示范例子:
<head>
...
<link rel="shortcut icon" href="/favicon.ico" />
</head>
Favicon/ICO图标介绍
有什么用
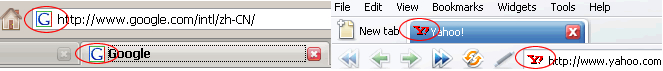
Favicon.ico图标在一定程度上可以体验网站的特诊,类似LOGO一样。
简单制作
我们通过上面的步骤制作属于自己的.ico图标,加入到网站中。
附加作用
增强用户体验的同时,在搜索结果或者搜索引擎也有一定的加分价值。
大小要求
一般,我们制作32像素大小的.ico图标,上传已有的图标不要超过175px。
添加要求
我们需要将安装脚本添加到所有网站头部区域,需要全站显示。
图标后缀
个人建议上传素材最好是.png/.jpg,这样制作出来的.ico不失真。